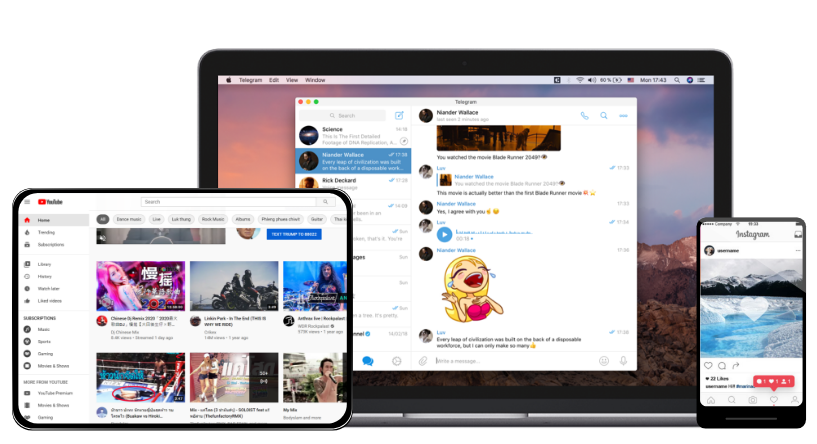
极光加速器能帮助您做什么?
身处大陆,国外网站一筹莫展,访问处处受限怎么办。打开极光 ,一键连接海外世界,地区和版权限制统统消失。极光 能让您随时随地访问海外资源,还可以让您在工作中也游刃有余。



用户好评

用了很多软件,极光是难得的稳定,使用快1年了,重要时刻总能坚挺屹立,真心推荐!
@随风江湖^_^

因为疫情,在国外读书的我,无法返校,学校一些网站都需要软件,这段日子,真的多亏极光!
@Sandy

新手看到评价下载的,刚好碰到近期的活动,居然获得了极光永久会员,真的开心!
@一颗桃子🍑

在Youtube上做视频,制作上传,都需要稳定不断线的软件,感谢极光帮助了我!
@93年老叔叔

工作需要访问谷歌,买了好几个软件,对比下来还是极光这个,简单好用上手快,还一直能连上。
@石头妈妈

朋友用的好,推荐给我的,去年年底买了一年套餐,至今9个多月了,周内基本天天用,真的好用!
@林子

我们的更多特色
强大的安全隐私保护
通过多种加密算法,任何人都无法窥探您的互联网访问。我们不会记录您的任何活动,也永远不会与任何人共享。
多协议加密支持
军事级加密技术,确保连接安全和您的隐私,无审计规则。自主研发。9种类型安全通道,秒杀竞品。
贴心的技术支持
技术人员全程为您提供技术支持,保证您的使用过程畅通无阻。